CODITEK’s responsive website is a project from 2014, and it was special because it had several challenges to tackle to make it work.
The briefing
Coditek’s website had a fixed layout that was common by 2014.

They need a brand new layout that is aesthetically pleasing and responsive to work both on desktop, tablet, and mobile.
They need both the visual layout design and the development of HTML, CSS, and JS.
The challenge
CODITEK is a well-known store that sells thousands of products.
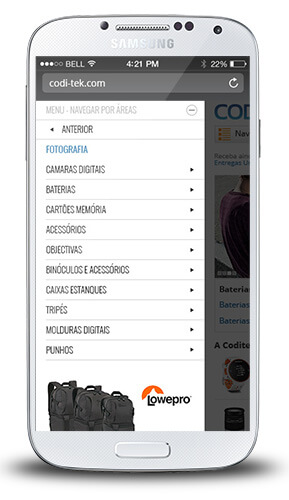
There were dozens of categories, and the website needed to show them clearly.
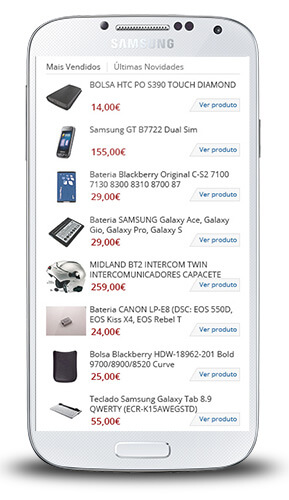
Navigation on the site needed to be spotless, despite the huge number of different categories. The search results page also needs to give a step forward.
Because the site was now to be responsive, all the pages needed to be redesigned to be highly accessible and usable. This included a checkout process that needed to be responsive.
As a brand, it was born in 2006, so it already had some brand recognition with customers.
They needed a new logo, but they already had stationary with the old one, so it couldn’t be drastically different, but it had to be modern.


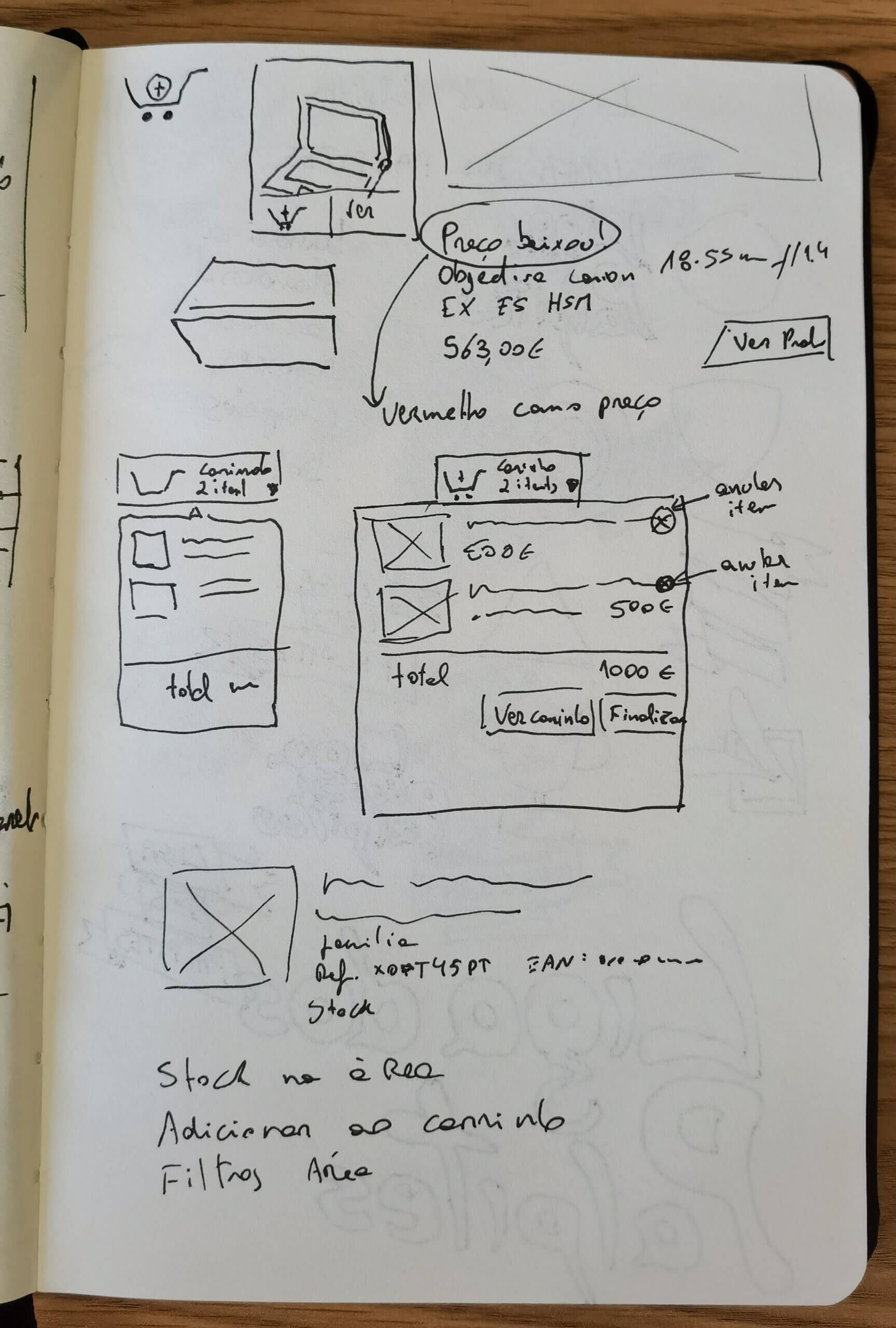
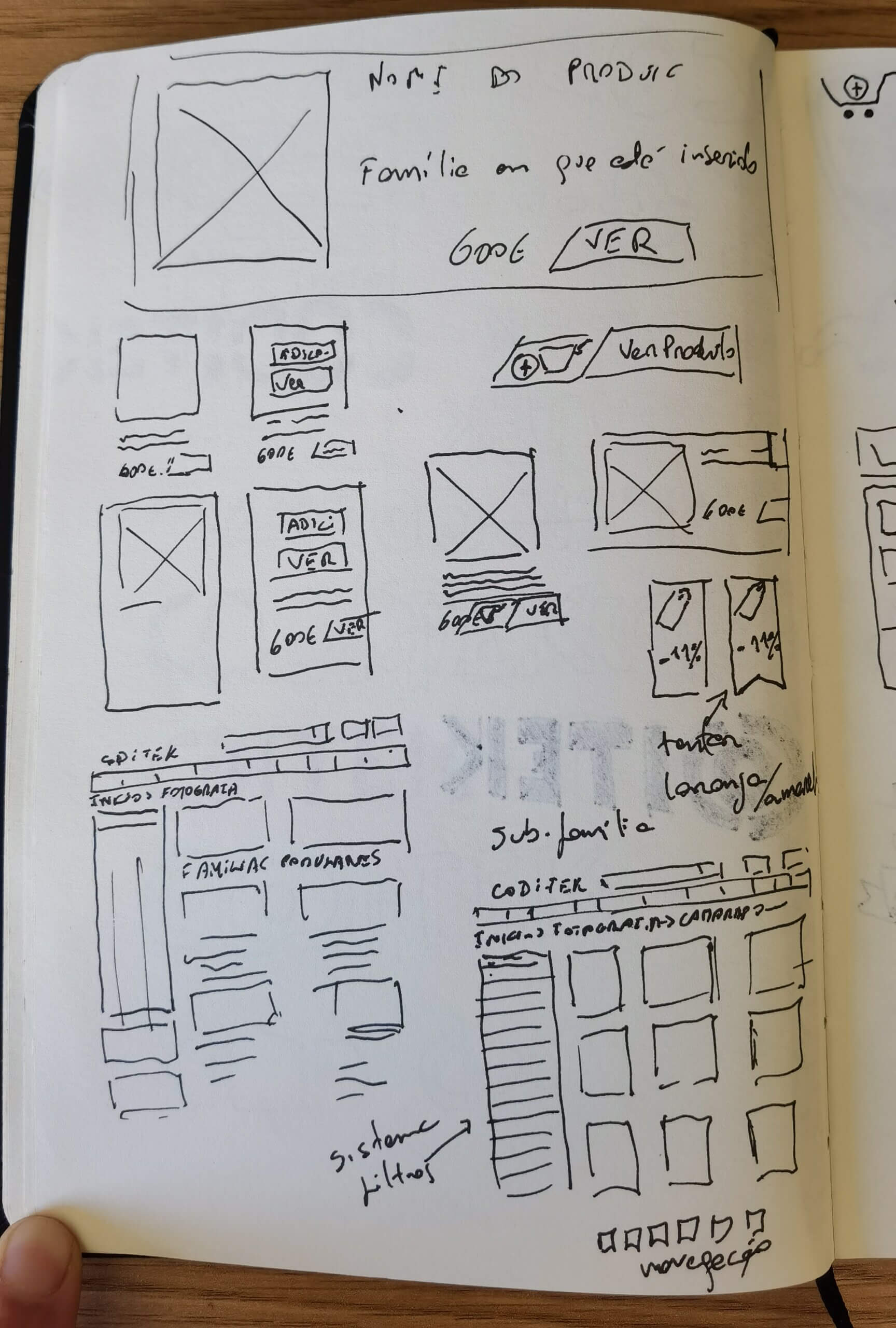
When I approach a new design challenge, I like to pick my paper notebook and a pen or pencil to get some ideas out, explore options, and not get too attached to any particular idea.
Since this work didn’t have any user research, I relied heavily on my knowledge of e-commerce and tried and tested things.
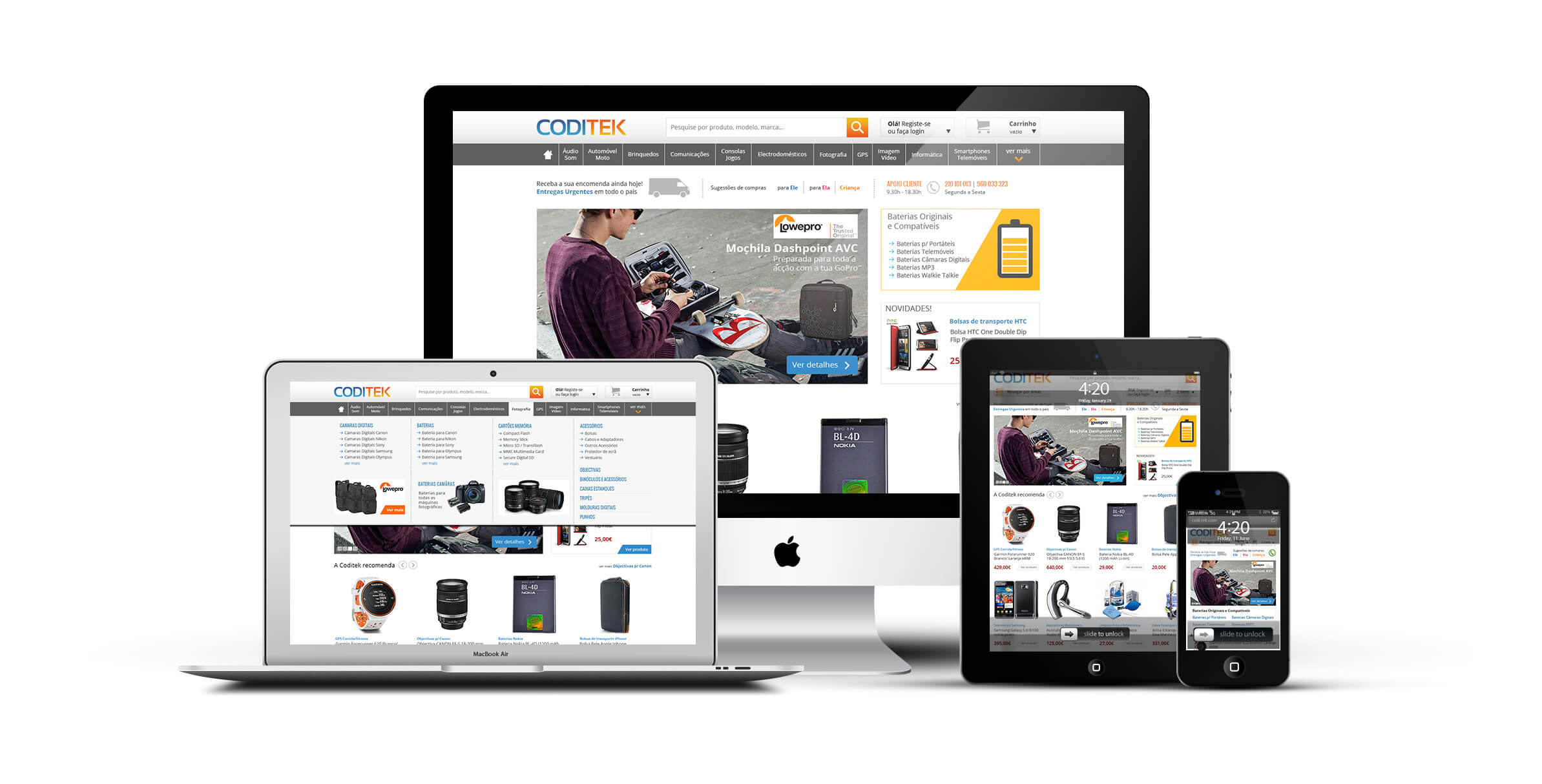
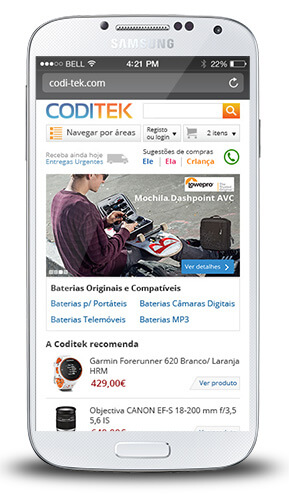
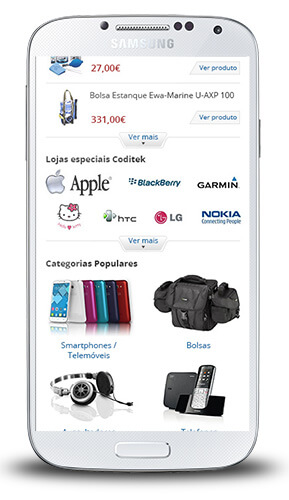
The result







One of the best indicators of a good design is that it can stand the test of time. The site still exists in 2021 like it was designed back in 2014 with minor adjustments. You can experience it live at the following URL: https://www.codi-tek.com/
Certainly, it can have a facelift and a more contemporary look. Some elements need to be upgraded to meet accessibility guidelines.
But good design is a design that works.
For e-commerce, what works is making sales.
What was designed
- Homepage
- Search Results
- Main category and sub-category
- Product page
- Basket and Checkout
- Customer area
- Responsive email templates

